Report: Human Computer Interaction
Question:
Answer:
Introduction
The report gives the data of recently created site of Global Toys, Games and Cards (GTGC) and the motivation behind making this site is to make the better promotion which is low fidelity model that give general in an arrangement of the shop.
Purpose
The Key purpose behind this undertaking is to build up the site to format the data for the clients and to examine the site by taking the clients criticisms. Those criticisms are utilized as a part of the improvement of the site. It will depict the idea, thoughts of an interface. Similarly, it provides the wide data about the recently made site. Set of inquiries is made and asked various clients. After than all the site is examined and a few proposals made for the change of site.
Objectives
The main objectives are:
- Create a website for Global Toys, Games, and Cards organization.
- Provide the store details, opening and closing time of the shop.
- Provide the details of toys, games and card via the website.
- Collect the user feedback from the website
Content
The designed high fidelity prototype website for the Global Toys, Games, and Cards (GTGC) completely adheres to the interface design principle (Olausen and Kaspi 2014). To provide some examples, it can be seen that all the pages of the website are similar to each other; that is the web pages are consistent following one of the eight golden rules of the interface design principle. Besides, the copyright details and notice is attached in the bellow of the web pages. The content of the website should not be played with in a way that might confuse the visitor who is surfing the website. It can be seen that there has been the use of color in an appropriate way that blends well and the texts are easier to read (Park et al. 2015). No any confusing navigation layout might annoy the visitor and would not want to come further to surf the website. It is imperative to make the web pages simple yet descriptive and reflective, professional yet fun and most importantly there should not be any such components that the visitor cannot understand or take some time to understand.
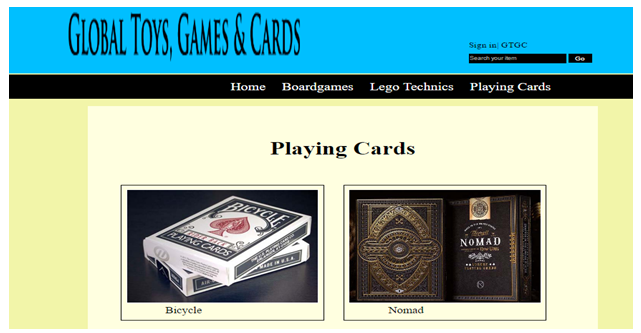
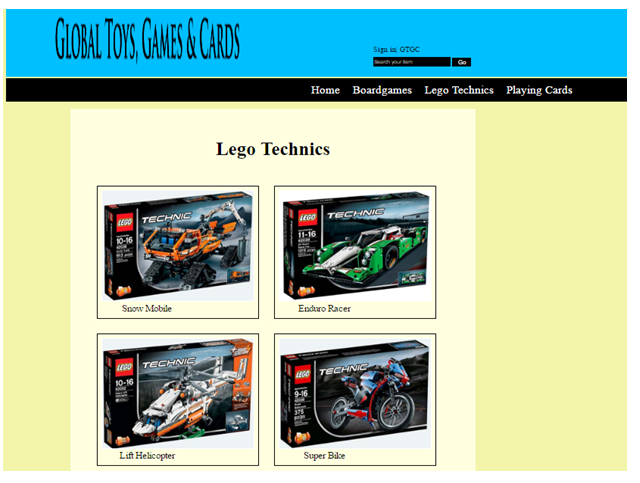
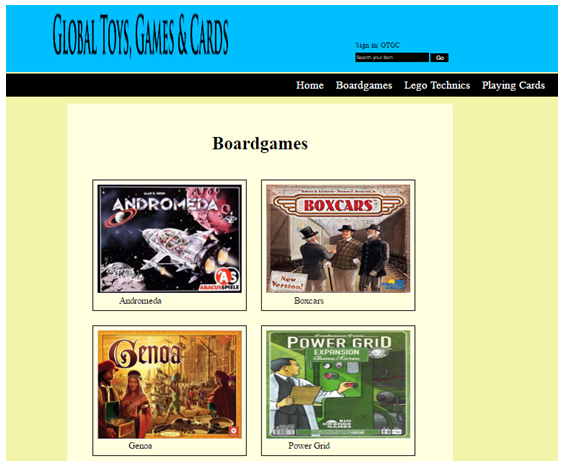
This website has total three different product pages. One is the board game, second is Lego technique, and third is playing cards. To design a good website, navigation system should be perfect (Liao et al. 2015). In home page basic information such as opening hours, entrance, exit, etc. are given. On the other hand in other pages, different types of products are given like in Lego Technic page, the product of Lego Company can be found.
User acceptance test
Three different users are selected for the User Acceptance test. These users come from three separate age group and three various fields. For each user or visitor, three different walkthrough scenario is assign. The details about the users and the walkthrough is discussed below:
| User 1 (moderate knowledge about the different type of website)
|
|
| Name:
Age: Sex: Occupation: Relationship: |
Sandy Sam
27 Male Doctor Uncle
|
| User 2 (She used different type of website for online shopping purpose)
|
|
| Name:
Age: Sex: Occupation: Relationship: |
Alina Page
22 Female Student Friend |
| User 3 (limited knowledge in web design and good knowledge about using different type of website)
|
|
| Name:
Age: Sex: Occupation: Relationship: |
Ricky Austin
25 Male Student Friend |
Walkthrough Scenarios
Three different type of scenarios is used for the walkthrough for three different users. They were asked to sort out their respective scenario and share their experience. After getting their feedback, the website has been rated regarding ‘Great’, ‘Good’, ‘Average’, ‘Fair’, ‘Poor’. The ratings have been provided in the form of the table. The three different scenarios have been described below:
Walkthrough Scenario to the Users:-
- Scenario 1 has been assigned to the User 1: Sandy Sam
- Scenario 2 has been assigned to the User 2: Alina Page
- Scenario 3 has been assigned to the User 3: Ricky Austin
Scenario One
- Open the webpage
- Identify the special collection introduced in Global Toys, Games, and Cards (GTGC) Homepage
- Name the Playing Card Collection
- Go to the Playing Card page
- Name first two Playing Cards of the collections
- Go back to the homepage
- Check out the Time
- Give some feedback
- Close the website
Scenario Two
- Open the web page
- Identify the special collection introduced in Global Toys, Games, and Cards (GTGC) Homepage
- Name the Lego Technics collection
- Go to the Lego Technics page
- Name first three Lego Technics of the collections
- Go back to the homepage
- Check out the Time
- Give some feedback
- Close the website
Scenario Three
- Open the web page
- Identify the special collection introduced in Global Toys, Games, and Cards (GTGC) Homepage
- Name the Bard Games collection
- Go to the Bard Games page
- Name first two Bard Games of the collections
- Go back to the homepage
- Check out the Time
- Give some feedback
- Close the website
User’s Experience
User 1: Sandy Sam à “Oh my! The website looks attractive and fun. You did a good job. Ok as per the scenario is given to me, it did not take any time to find the Playing Card Collection as it was clearly highlighted to me in the Playing Card Page. Had there was the name of the Playing card collection in the scenario, it would have been a tad easier (Chuckles).”
Rating (1-10) à 8
Time Taken à 58 Seconds

Screenshot: Playing Cards Page
User 2: Alina Pageà “When I first heard that the website is about the games and toys, I thought that the website would be far-reaching kind and difficult to use. But after I opened the site and after surfing it as per the scenario, I was totally wrong. I liked the new way of navigating the web pages through the map. It was exciting, and I was surprised to see that particular feature.”
Rating (1 – 10) à 9
Time Taken à 1 min

Screenshot: Lego Technics Page
User 3: Ricky Austin à “I am not fond of using the websites. I do not do it frequently as I am not comfortable using the computer devices. But now I think I should start using it. It is not that difficult at least not in your case. The scenarios seemed a bit confusing to me, but after I had saved the website, I can identify the Board Games at once as it was clearly written at the top of the page.”

Screenshot: Board Games Page
User Feedback
All the visitors were also asked to check out a simple feedback form. The feedback form here rates the website features by ‘Great’, ‘Good’, ‘Average’, ‘Fair’ and ‘Poor’ which is presented below:
à Sandy Sam
à Alina Page
à Ricky Austin
| Website Features | Great | Good | Average | Fair | Poor | Opinion |
|
Web pages |
It could have been made more advanced and descriptive.
|
|||||
|
Page link |
The links are working as it is supposed to. | |||||
|
Map |
It could have been clearer | |||||
|
Interface Design |
It is good, but there is always a possibility to make it better. | |||||
|
Comfortability |
It is easy and fun to use. The surfing is not complicated. | |||||
|
Image surfing |
The images are in the correct places and are easy to navigate. It is an excellent piece of work | |||||
|
Page Description |
The page area could have been more descriptive; a tad more explanatory. | |||||
|
Comment Area |
It is simple and not so fun to do. It would have been better if made fun.
|
|||||
|
Special Collection |
It is highlighted and easy to navigate | |||||
|
Overall |
The website is good, but it can always be made better. |
Features
The high fidelity prototype is the just the improvised extension of the low fidelity prototype made before. The low fidelity prototype did not have any connection to other subpages though provided with navigational links (Fuadi et al. 2015). This problem has been sorted out in the improvised prototype. The subpage like board games page, Lego Technic page, Playing Card page and furthermore have been made more attractive and simpler to use. The users can also navigate to different pages of the website with the help of the map provided on the home page of the site.
Recommendation
Some Recommendations are given bellow to improve this site.
- The site should be more alluring that will make the client visit once more.
- Picture are should be in little size so that space can be overseen and more data can be included.
- Web pages should be more composed
- To show item or elements of shops video should be given.
Conclusion
This report predominantly focuses on the site improvement of GTGC, which is the very constancy model. As it is the second stage, so it has not tailed all the fundamental and general rule of the HCI. Client and undertaking investigation is done, the distinctive audit of the different client is taken. Finally with a specific end goal to make a site more successful and sorted out a few proposals are made. In general, it would be sufficiently reasonable to say that the site is giving the great early introduction to the guests. It is providing all the right information to the guests. The site is easy to navigate but difficult to explore; connections are clarified, and the pictures are shown in an appealing way.
References
Fuadi, R.R., Fuady, M.J. and Wibawa, A.P., 2016. Development of online HTML & CSS learning resources with Live Editor for Web-Based Programming subject. Proceedings of the 2015 IConSSE, ISBN: 978-602-1047-217, p.75.
Liao, C., Hiroi, K., Kaji, K. and Kawaguchi, N., 2015, July. An Event Data Extraction Method Based on HTML Structure Analysis and Machine Learning. In Computer Software and Applications Conference (COMPSAC), 2015 IEEE 39th Annual (Vol. 3, pp. 217-222). IEEE.
Olausen, S.A. and Kaspi, V.M., 2014.
Park, T.H., Dorn, B. and Forte, A., 2015. An analysis of HTML and CSS syntax errors in a Web development course. ACM Transactions on Computing Education (TOCE), 15(1), p.4.
The Best Assignment help is one of the best website for assignment help. For more details you may contact us at thebestassignmenthelp@gmail.com or call at +447418324884, +918607503827
visit at: Accounting: Introduction To E-commerce